iOS
iOS) Documentation - Jazzy (2)
kangwook
2022. 11. 29. 21:40
Jazzy를 이용한 문서화 후 github page 배포 테스트
Swift Framework
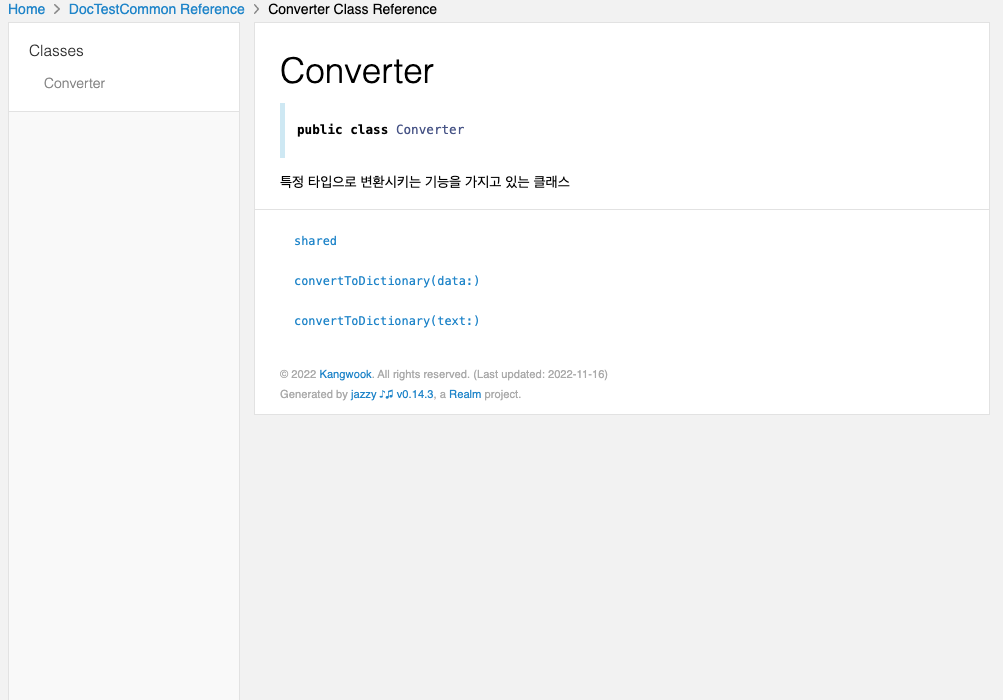
- DocTestCommon
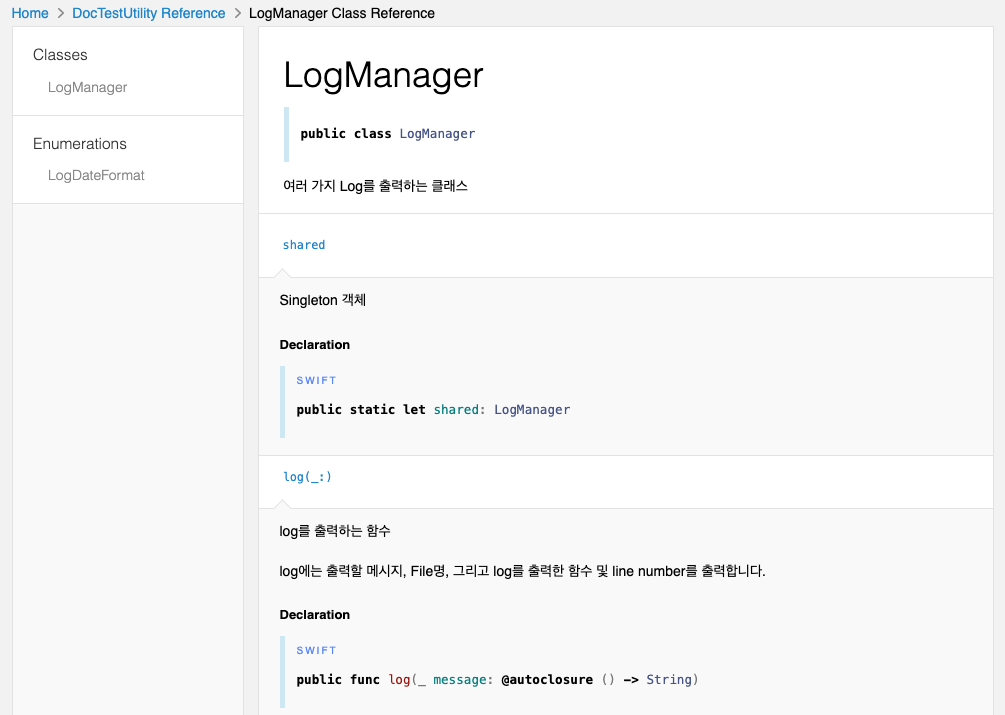
- DocTestUtility
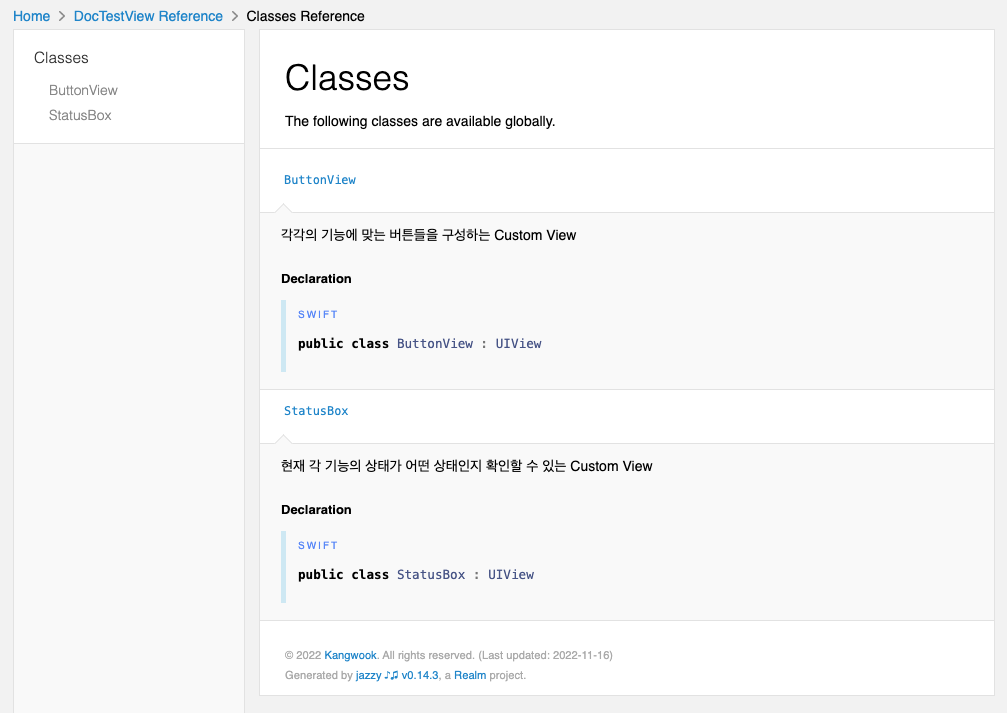
- DocTestView
Objective-C
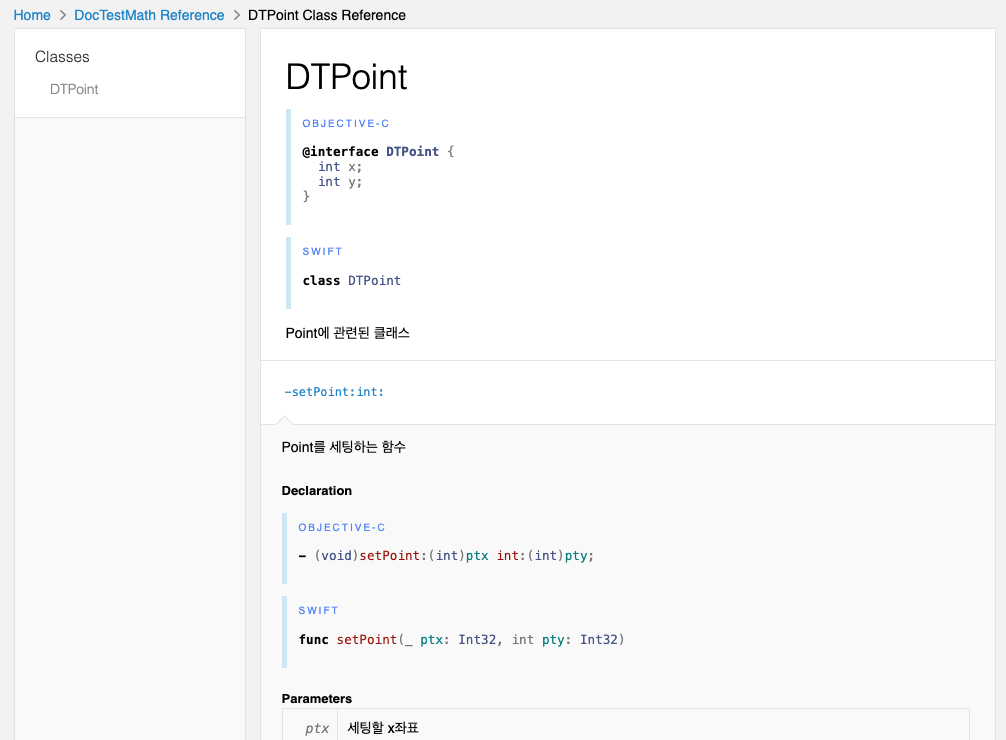
- DocTestMath
디렉토리 구조 / Workspace 구조
- DocTest 폴더내에 Workspace 생성
- File - New - Project - Framework - Add to DocTest
- 디렉토리 구조와 Workspace 구조는 다를 수 있으나, 본 테스트에서는 편의성을 위해 한 디렉토리에서 테스트함

사전 조건
- Jazzy 설치
- Xcode
- Swift, Objective-C
Swift Framework
- Framework 프로젝트 생성 후 코드 작성
- 형식에 맞는 문서화를 위한 주석 작성
- 형식은 Swift Documentation에 따름
- Workspace 디렉토리에서 jazzy 명령어 입력
$ jazzy -x -workspace,DocTest.xcworkspace,-scheme,DocTestCommon -o ./docs/DocTestCommon --module DocTestCommon4. docs 내에 생성된 디렉토리에서 각각의 모듈별 페이지를 확인
Objective-C Framework
- Framework 프로젝트 생성 후 코드 작성
- 형식에 맞는 문서화를 위한 주석 작성
- 형식은 HeaderDoc Comment Syntax를 따름
- Comment Syntax
- 형식은 HeaderDoc Comment Syntax를 따름
- Framework 프로젝트 디렉토리에서 jazzy 명령어 입력
$ jazzy --objc --umbrella-header DocTestMath/DTPoint.h --framework-root . --sdk iphonesimulator -o ../docs/DocTestMath --module DocTestMath --skip-undocumented4. docs 내에 생성된 디렉토리에서 각각의 모듈별 페이지를 확인
- Objective-C Framework의 빌드한 결과는 Swift Framework와 거의 동일하게 나옴
- Code Declaration 부분의 경우 Swift로도 자동으로 변환되어 Objective-C, Swift 두 언어에 대해서 표시
- jazzy빌드시 옵션으로 표시여부에 대해 설정할 수 있음
메인 페이지 및 모듈별 페이지 구성 / 연결
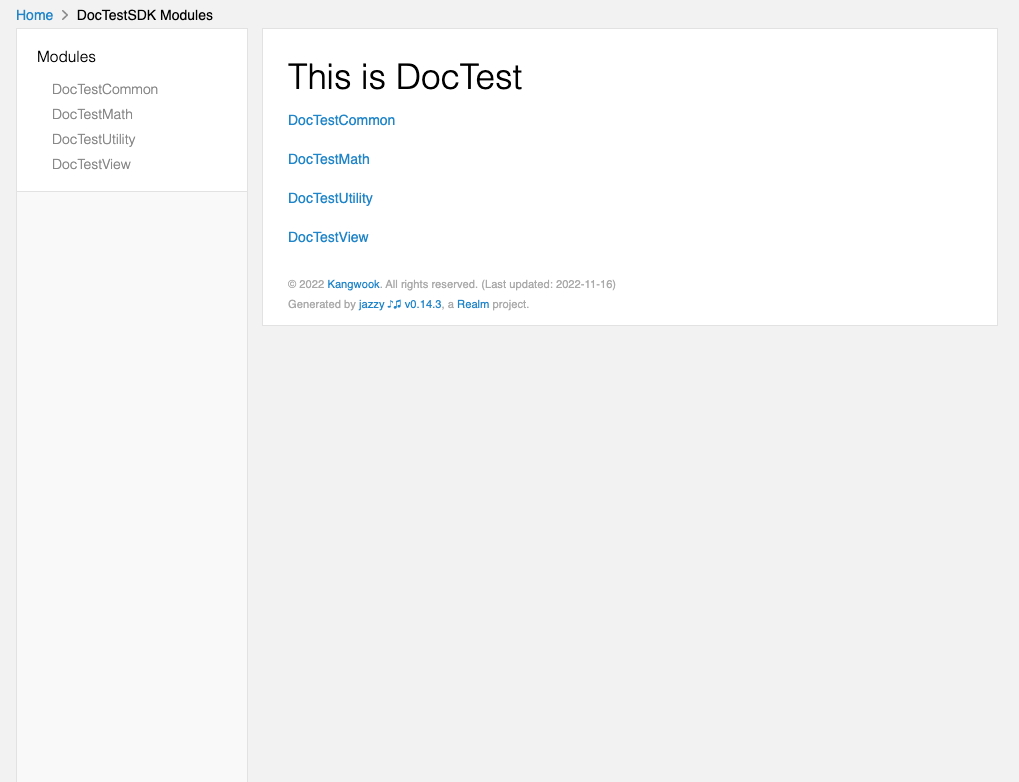
Main Page의 경우 임의의 프레임워크로 틀을 생성한 뒤 각 모듈별 페이지로 링크를 수정해주는 방법으로 진행
- Swift Framework를 통해 빌드를 해줄 때와 마찬가지로 jazzy 명령어를 통해 빌드
- index.html에서 Sidebar부분에 모듈별 페이지로 연결할 수 있게 텍스트 및 링크 수정
...
<p>Modules</p>
<ul class="nav-group-tasks">
<li class="nav-group-task">
<a href="./DocTestCommon/index.html">DocTestCommon</a>
</li>
<li class="nav-group-task">
<a href="./DocTestMath/index.html">DocTestMath</a>
</li>
<li class="nav-group-task">
<a href="./DocTestUtility/index.html">DocTestUtility</a>
</li>
<li class="nav-group-task">
<a href="./DocTestView/index.html">DocTestView</a>
...3. 모듈별 페이지에서 메인 페이지로 돌아갈 수 있는 링크 설정
- 모듈들은 index.html 뿐만 아니라 모든 html의 아래 부분을 수정해줘야 함
- id="breadcrumbs"의 하위 부분을 수정
...
<div class="content-wrapper">
<p id="breadcrumbs">
<a href="../index.html">Home</a>
<img id="carat" src="img/carat.png" alt=""/>
<a href="index.html">DocTestMath Reference</a>
<img id="carat" src="img/carat.png" alt=""/>
DocTestMath Reference
</p>
</div>
...- 아래 이미지와 같이 depth에 따른 링크를 설정할 수 있음

Github Page로 배포
- docs 디렉토리만 add해서 gh-pages로 commit / push
- github Settings - Pages에서 Deploy from a branch로 설정하고 Branch 항목에서 gh-pages, /docs로 설정
결과
디렉토리 구조

Github Page





참고 사항
- jazzy는 문서화된 주석을 기반으로 빌드되기 때문에 반드시 swift파일, 프로젝트 또는 스킴을 기반으로 빌드해야함
- 메인 페이지는 작성한 임의의 한 프레임워크를 기준으로 빌드하고 Sidebar메뉴에 대해 수정이 필요
- Sidebar에 모듈별 링크를 설정해주고, 모듈별 페이지 또한 Home으로의 링크를 설정해줘야 함
- Jazzy는 xcodebuild 명령어를 swift는 지원하지만 objective-c는 지원하지 않는 것 파악됨
- objective-c 프레임워크는 xcodebuild를 사용할 수 없음 → build-tool-argument를 사용하거나 Framework 디렉토리 내부에서 직접 빌드해야 함
- 참조 : https://github.com/realm/jazzy/issues/1068
- Objective-C와 Swift가 같이 사용된 Framework의 경우 sourcekitten을 통해 각각 json으로 추출하고 병합해서 빌드해야 함
- 참조: https://github.com/realm/jazzy#mixed-objective-c--swift
- 추가적으로 SourceKitten을 사용해 문서에 대한 부분을 jazzy가 참조할 수 있는 json으로 추출할 수도, 여러 json파일을 병합할 수도 있음
- sourcekitten doc 참조 : https://github.com/realm/jazzy/issues/1194
- 옵션에 관련해 configuration 파일을 만들어서 빌드할 수 있음
- jazzy 빌드시 Default로 참조하는 파일 : .jazzy.yaml
- Objective-C 기반 프레임워크 빌드시 사용하는 옵션
- 필수
- --objc
- --umbrella-header
- --framework-root
- Optional
- --sdk
- --hide-declaration
- 필수